11/24(土)に開催した JAWS-UG横浜 第1回勉強会にて、PCやスマホから受験可能な、AWSウルトラクイズ第1回全国統一模擬試験を実施しました。
当日の勉強会レポートは以下の方々が書いてくださってます。ありがとうございました。
- 横浜でもJAWS-UGがしたい! JAWS-UG横浜 第1回勉強会に参加しました
- 「JAWS-UG 横浜支部 第1回勉強会」に参加してきました - fujiitakuyaの日記
- JAWS-UG 横浜支部 第1回勉強会参加 - 気の向くままに書き綴る
- JAWS-UG 横浜支部 第1回勉強会に参加しました。 - Mrs.Fu org
さて、本日はこの模擬試験に利用したWebサイト(www.awsuq.com)の作り方のご紹介をしようと思います。
このWebサイトは、
1) 網元という会社さんのWordPressインストール+高速チューニング済みのAMIを利用し、
2) WP Survey and Quiz Tool というプラグインを追加する
ことで実現しています。
※AMIとWordPressの知識がある人は、上記の情報だけで十分ですね、はい、お疲れさまでした。
手順
1. 以下のサイトの「超高速 AMI 網元を今すぐ使う!」を押下します。
2. 「ami-1cb10d1d」というAMIを起動するウィザードが起動します。
東京リージョン用の構成が選択されます。違うリージョンで起動したい場合は上記megumi-cloudのAMI一覧から選び直してください。
インスタンスタイプはt1.microで秒間320リクエストまでさばけるとのことですので、たいていのサイトにはt1.microで十分でしょう。
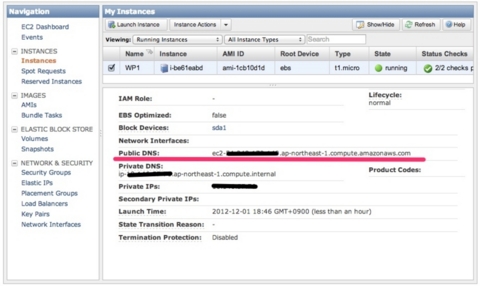
3. インスタンスが起動したら、プロパティに表示される Public DNS にhttpアクセスします。
4. WordPress の管理画面が表示されるので、インストールを行うことで構成はできあがりです。
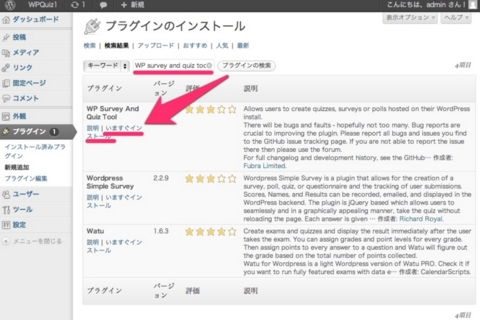
5. 管理画面にログインしたら、左側のペインから、プラグインの新規追加を選択し「WP Survey and Quiz Tool」を検索し、インストールしましょう。※インストール後にプラグインの有効化もお忘れなく
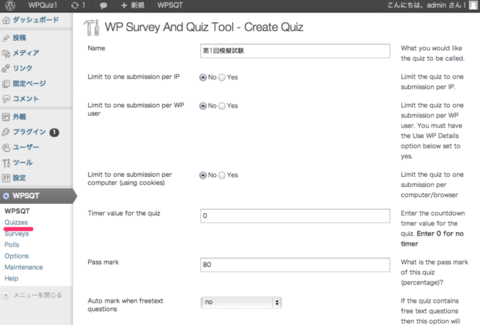
6. プラグインをインストールすると、管理画面に WPSQT というナビゲーションが追加されるので、Quizzesに新規クイズを追加します。※「クイズ」は今回の勉強会なら「第1回模擬試験」にあたるひと固まりのクイズの単位です。
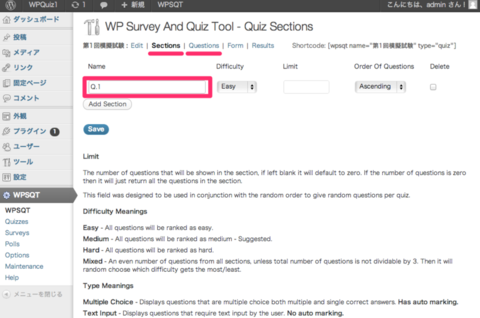
7. 作成したクイズにセクション(Sections)を追加します。
「セクション」はクイズの中でページ遷移する区切りの単位です。今回の模試では1問ずつ全て別のセクションに分けました。問題をセクションにひもづけることで出題順をコントロールします。
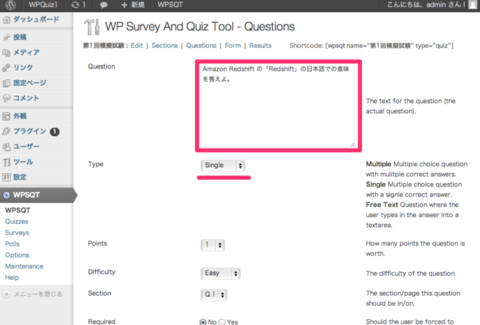
8. 問題(Questions)と回答を追加します。
回答は「複数の選択肢から1つの回答を選ぶ」「複数の選択肢から複数の回答を選ぶ」「フリーフォーマット」から選択できます。今回の模試では全て「複数の選択肢から1つの回答を選ぶ(Single)」を使いました。
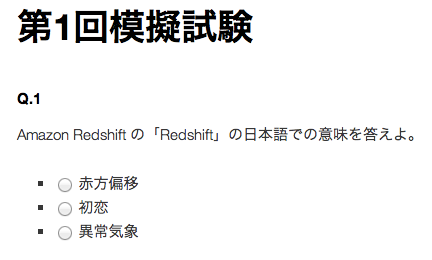
9. 最後に「固定ページ」にショートコード[wpsqt name="6で指定したクイズ名" type="quiz"]を入力して保存すればクイズページのできあがりです。
プラグインや問題の属性を工夫したり、サイトのCSSを変更することでさらに格好いいサイトを作ってみてください。
あとがき
この記事はre:Inventツアー最終日、シアトルのホテルからポストしています。
ラスベガスで行われた re:Invent や、帰りのシアトルで寄ったAWS本社での様子は、12/17(月) JAWS-UG横浜 第2回勉強会や、その他JAWS-UG勉強会においてご報告予定です。皆さま奮ってご参加ください。
ノベルティなど大量放出予定です!!
明日のAWS Advent Calendarは、JAWS-UG札幌 田名辺さん です。
よろしくお願いいたします!!