cloudpackエバンジェリストの吉田真吾(@yoshidashingo)です。
AWS Marketplace から簡単にセットアップできる Adobe Media Server 5 を試したメモです。
やりたいことはたくさんあるのですが、今日は配信のセットアップと確認のみです。
Adobe Media Server 5 (AMS) のセットアップ
基本的には以下のドキュメントにあるとおりに操作すればOKです。
Using ADOBE MEDIA SERVER on Amazon Web Services Marketplace
AWS Marketplaceにアクセス
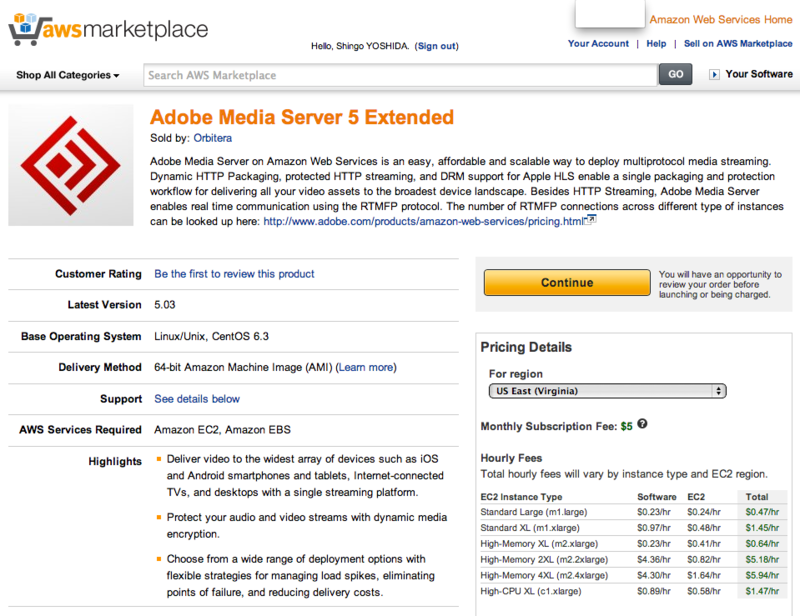
AWS Marketplaceで"Adobe Media Server"を検索します。
AWS Marketplace: Adobe Media Server 5 Extended

起動
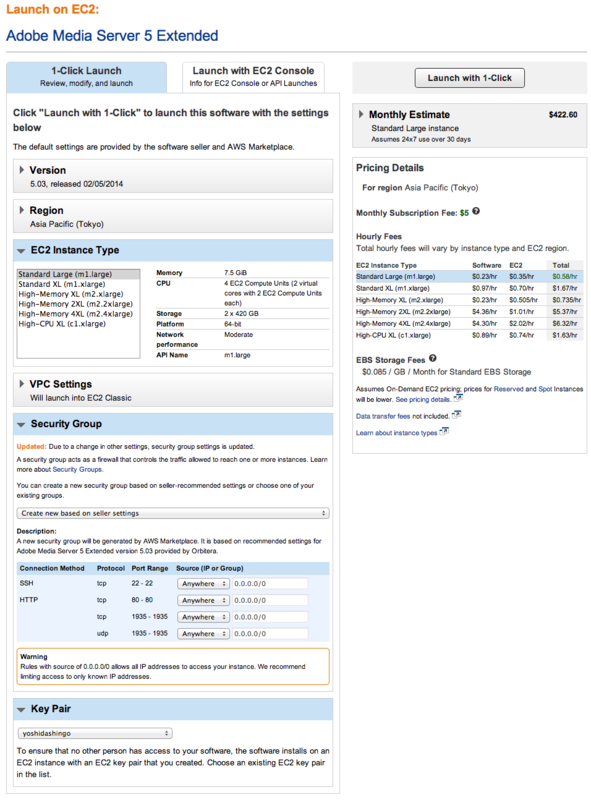
1クリックで起動できるので、画面のナビゲーションのとおりに東京リージョンに起動します。

起動したことの確認
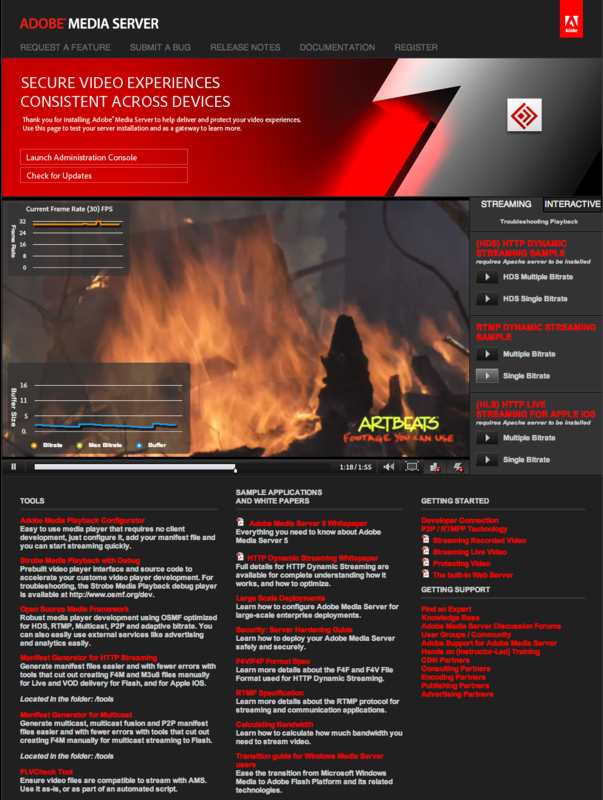
EC2管理画面でインスタンスが立ち上がっていることを確認したら、Public DNSにアクセスすると、以下のような画面が表示されます。

サーバーの設定
起動した時点でほとんどの設定は済んでいますが、管理者PWの設定が未済みなので、設定します。
SSHで接続し、管理者PWを設定する
$ ssh -i xxxx.pem amsadmin@[public-dns] WARNING: Your password has expired. You must change your password now and login again! Changing password for user amsadmin. New password:
配信の設定
メディアコンテンツの転送
手元がMacなので、ターミナルからSCPでコンテンツをアップロードします。
$ scp -i xxxx.pem [filename] amsadmin@[public-dns]:/mnt/applications/vod/media
基本的には以上で完了です。
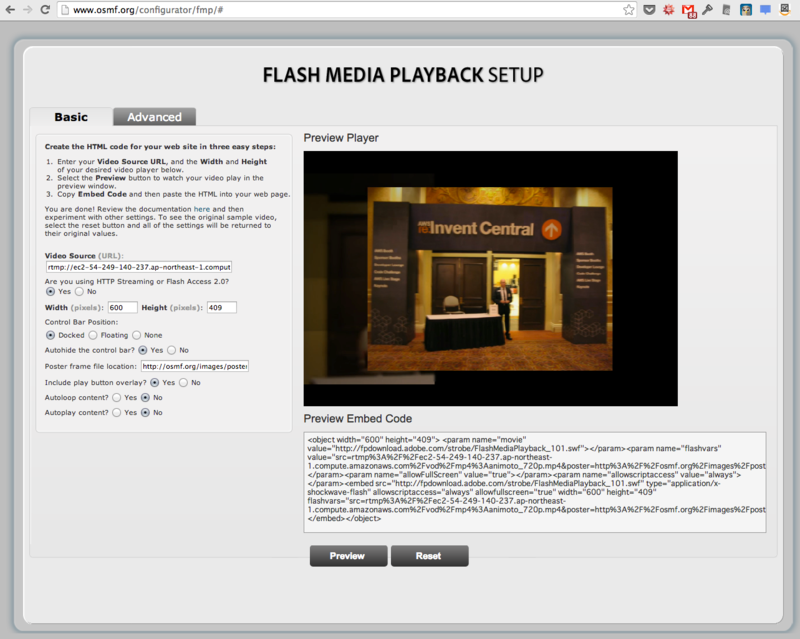
HTMLに埋め込むタグを生成する
HTMLに埋め込むタグを生成するため、以下にアクセスします。
http://www.osmf.org/configurator/fmp/
Video Source欄にソースを入力します。
※ファイル形式により記述が少々違うので注意が必要です。今回はソースがmp4なのでこんな感じです→「rtmp://[public-dns]/vod/mp4:filename.mp4」です。

生成された埋め込みコードを使ってHTMLファイルを作成します。
今回はサンプルとしてHTML bodyタグに埋め込みコードだけ記載したファイルをS3に上げてみました。
配信の確認
アップロードしたHTMLにアクセスしてみます。

2画面同時再生も楽々。

連載予定
- iOS(HTTP Live Streaming)との組合せ
- Flash Media Live Encoderを使ったライブストリーミング配信
- Node.jsでイベントを発火させて配信画面をダイナミックに制御する
お楽しみに〜^^