cloudpackエバンジェリストの吉田真吾(@yoshidashingo)です。
S3に画像ファイルなどを上げてWebsite HostingをONにするだけだと、URLの構造が以下のような感じになります。
https://s3-ap-northeast-1.amazonaws.com/img.foobar.com/test.jpg
既存のサーバーから画像ファイルの配信元をS3に移行しようとした場合に、上記のようなURLに書き換えるようにプラグインなどで設定してあげる必要がありますが、どうせならもうちょっと格好いい感じにしたい。
ということで以下のようにしたい。
- HTMLは既存のサーバーのfoobar.comから配信する。
- foobar.comのDNSは既存のDNSを使っている
- 画像ファイルをS3からimg.foobar.comという既存サーバーのサブドメインで配信したい
こんな場合、どう設定をすればいいか。
1. Amazon S3で img.foobar.com のバケットを作る
- img.foobar.com バケットを作成します
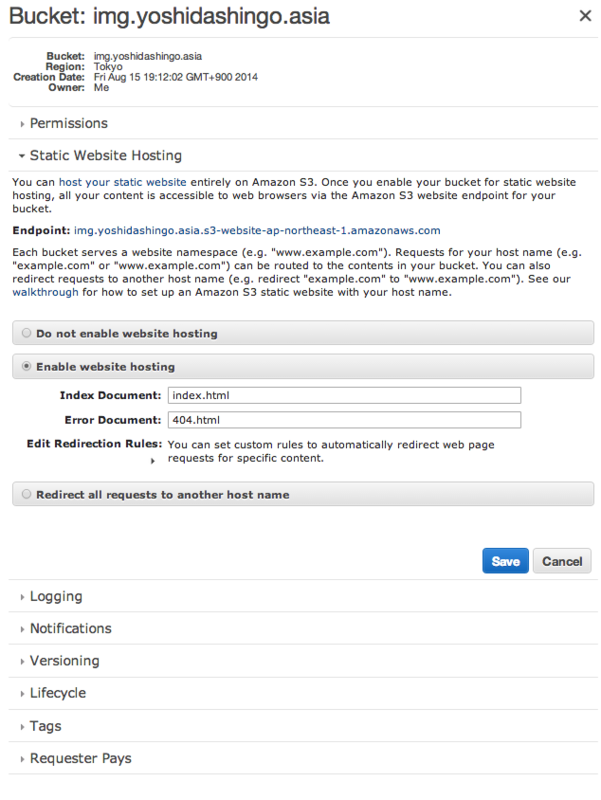
- Static Website HostingをONにします
- バケットポリシーでアップロードファイルが常にインターネットユーザー(Everyone)から閲覧可能にします

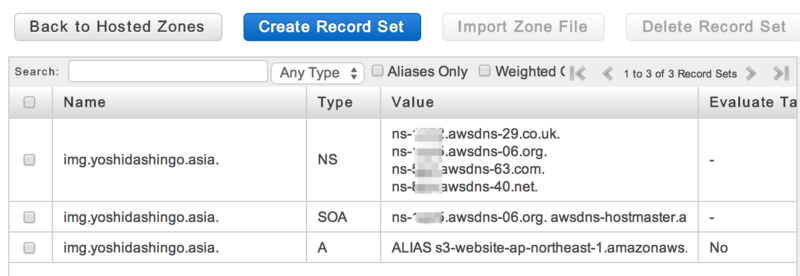
2. Amazon Route 53 で img.foobar.com の Hosted Zone を作る
- 上で作成したバケットをAレコードのエイリアスに指定します

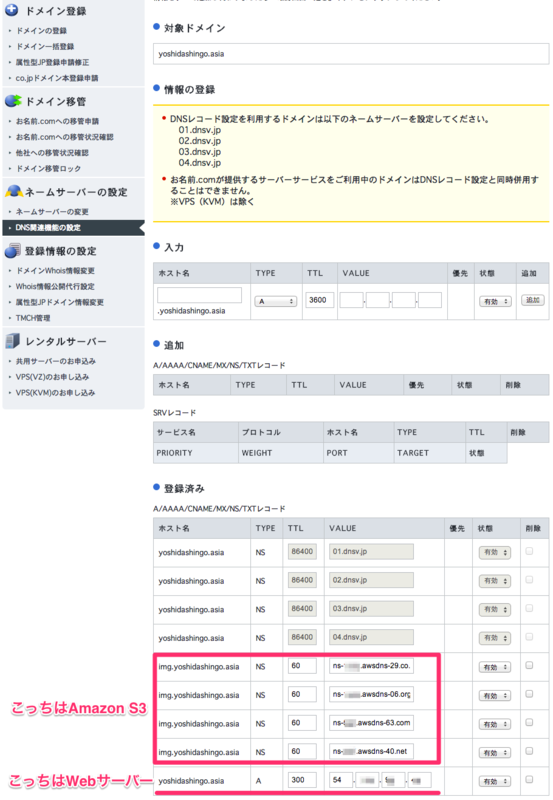
3. img.foobar.com のNSレコードを設定する
- foobar.com のDNSに、img.foobar.com のNSレコード(Route 53)を指定します

4. 確認
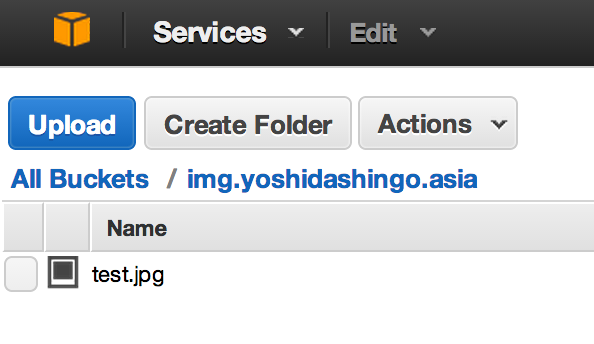
- S3のimg.foobar.comバケットに画像を置きます

- HTMLソース(foobar.com/index.html)はこんな感じ
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>test</title></head> <body> <div>この画面は http://yoshidashingo.asia/index.html</div> <img src="http://img.yoshidashingo.asia/test.jpg"> <div>この画像は http://img.yoshidashingo.asia/test.jpg</div> </body></html>
- アクセスしてみます

こんな感じで表示されます。
プログラムの構造的に、URLの構造を維持したまま画像配信だけはS3に移行したいような場合に参考になるかなと思います。